Здраствуйте! Наверное все видели на сайтах возле разделов
картинки, обозначающие данную тематику? Так вот, решил я написать
урок о создании серии иконок в одном стиле.
Шаг
1.
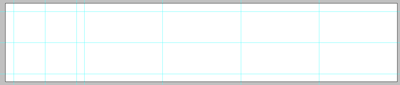
Создадим документ размером 100х500 пикселей, 72 точки. Ширину
я брал из расчета 5 иконок по 100 пикселей = 500.
"Разметим
область". Создаем направляющие через каждые 100 точек. Для удобства
я еще добавил линейки на месте самой крайней иконки.

Шаг 2.
Приступим к рисованию.
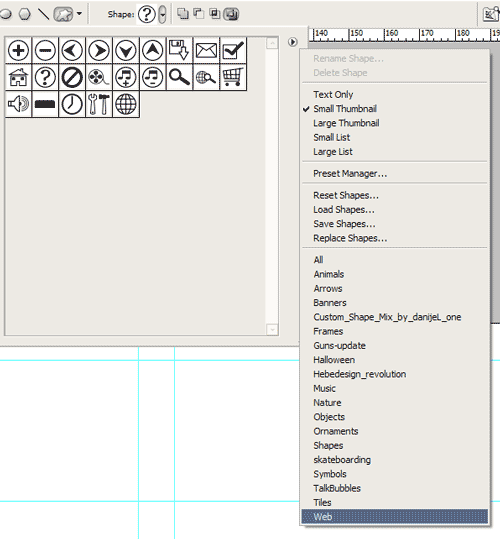
Выбираем инструмент "Custom Shape
Tool"(U). В качестве форм я выбрал стандартные фотошоповские формы
Web.

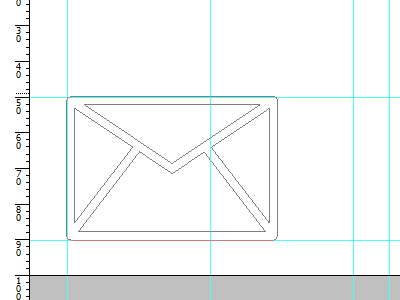
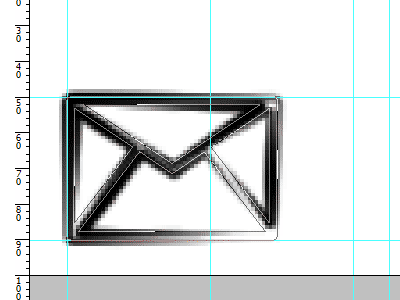
Рисуем
"конвертик", режим - "Paths".

Новый слой
(Ctrl+Shift+N). Сбрасываем цвета (D). Выбираем кисть диаметром
2-4px.
Далее инструмент "Pen Tool"(P) - Stroke Path - Brush
(ставим галочку Simulate Pressure).
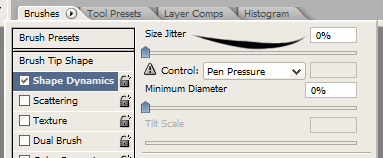
Да, важно, чтобы у кисти
стояли такие параметры, иначе эффекта Simulate Pressure не
выйдет

Результат:

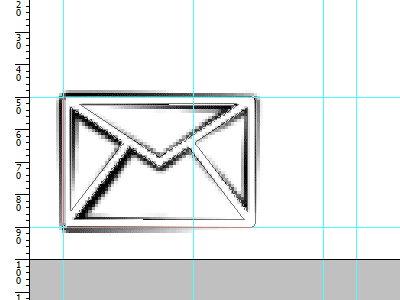
Новый слой.
"Pen Tool"(P) - Fill Path - Background Color(белый). Метод
смешивания - Overlay. Сливаем слои (Ctrl+E).

Далее
выбираем Polygonal Lasso Tool.
Ctrl+клик на слое с конвертом, и
вместе с зажатой Shift рисуем вот такое выделение, то есть делаем
фон конверта.
Вот пример:

Создаем
новый слой. заливаем его белым цветом. И помещаем за слой с
конвертом.
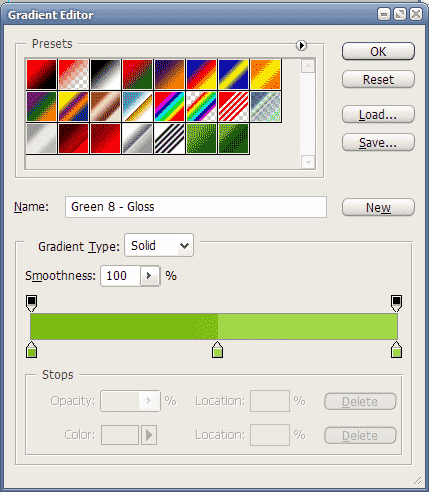
Настройки слоя: Gradient Overlay 7dbe0a(0%) -
a1d54f(50%) - 80c218(50%) - a2d93f(100%)

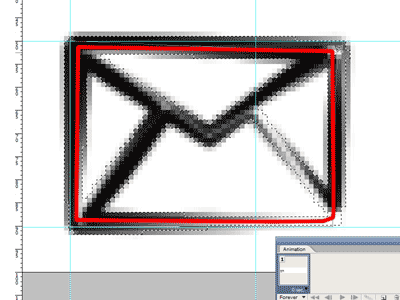
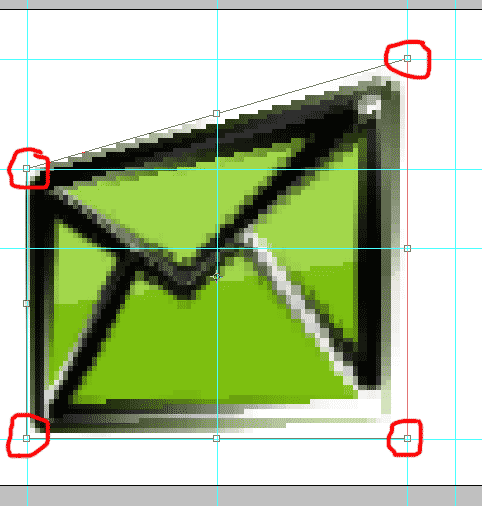
Сливаем
слои. Free Transform - Distort (Кстати лучше оставлять скрытую копию
слоев)

Вот и все. С
первой иконкой мы закончили. Дальше шаги те же самые, только формы
разные.
Главное соблюдать пропорции и, собственно, размещать узлы
трансформации в местах, обозначенных красными кругами.
Вот
результат с 5-ю иконками.

П.С. Чтобы
разрезать общую картинку, собственно на иконки, ограничте каждую
иконку направляющими через каждые 100 пикселей, как в шаге 1, а
потом выберите инструмент Slice, -> Get slices from guides и
сохраните в формате, который Вам нужен.
Автор: xard
| |