Вот бродил я просторами интернета и наткнулся на этот
тутор. Мне он сразу понравился и я решил его
перевести.Начнем:
Шаг 1.)
Откройте существующий документ
любого размера, или создайте новый.

Шаг 2.)
Создайте
новый слой, и назовите его "button base". Выберите rectangular
marquee tool(), и сделайте квадратное выделение, как я сделал
здесь:

Шаг 3.)
Идите
в меню Select->Modify->Smooth со значением в 6px

Результат:

Шаг
4.)
Установите цвет переднего плана #373EA3, а заднего плана
#94DDF6

Теперь выберите
Gradient Tool () и выберите градиент Foreground to Background, как у
меня:

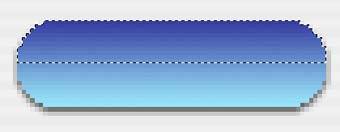
Теперь заполните выделение этим градиентом, от
темного к светлому, как здесь :

Не снимайте это
выделение.
Шаг 5.)
Откройте меню стилей слоя и
примените эти эффекты:
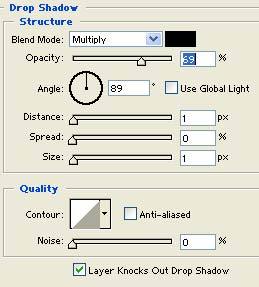
Drop Shadow:

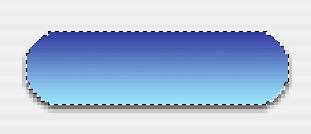
Результат:

Не снимайте
выделение.
Шаг 6.)
Создайте новый слой, нажав
CTRL+SHIFT+N на вашей клавиатуре.
Ваше выделение должно быть
активно, а если вы его сняли нажмите CTRL на на клавиатуре, и
щелкните на слое названным "button base".
Выберите rectangular
marquee tool (). Теперь при нажатой клавише ALT отрежьте половину
выделения, как у автора:

Установите цвет
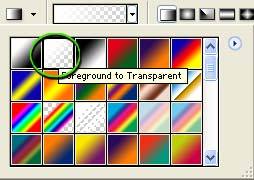
переднего плана на белый (#FFFFFF), с помощью Gradient Tool ()
заполните выделение градиентом Foreground to Transparent:


Нажмите CTRL + D на
вашей клавиатуре, чтобы снять выделение
Шаг 7.)
Затем
нажмите CTRL + T на вашей клавиатуре чтобы включить Free transform
tool.
Результат:

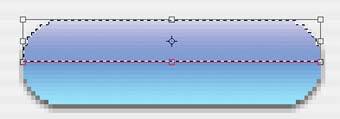
Теперь нажмите и
удерживайте CTRL+SHIFT+ALT поместите курсор около узла в нижнем
левом углу и потяните его внутрь как на этом изображении:

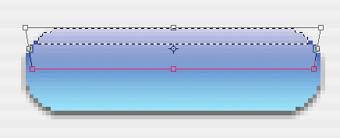
Нажмите Enter на вашей клавиатуре, чтобы завершить
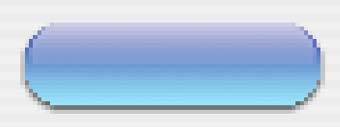
преобразование, результат:

Шаг
8.)
Теперь нажмите V чтобы выбрать Move Tool. Нажмите стрелку
вниз на вашей клавиатуре чтобы переместить блеск вниз на один
пиксел, результат:

Шаг
9.)
Понизите непрозрачность этого слоя на 80 процентов как у
автора на картинке:

Это должно сделать
блик немного светлее и прозрачнее.
Шаг 10.)
Осталось
только добавить текст - 12pt Verdana, Sharp:

Попробуйте изменить цвета, используемые в шаге 4,
чтобы получить другие кнопки, как тут. Вы видите, что я использовал
бледно-серый, и немного заштрихованный белый цвет для 'неактивной'
кнопки:

Автор:PhotoshopTower
Перевод:
Винни-пух
| |