Здрасте всем, сегодня мы будем делать красивое буржуйское меню
(или шапку) для сайта.
Начнем:

Шаг 1.
Создаем новый документ размером 500х500 и заливаем любым цветом
(например серым) – это будет задний фон.
Шаг 2. Берем Line
Tool (U) и рисуем белую вертикальную линию размером 5 px. Идем
Filter/Stylize/Wind (wind, from the left) , OK . Жмем
три раза Ctrl+F (повторить последний фильтр). Снова идем
Filter/Stylize/Wind , но уже с параметром from the
right и опять же три раза Ctrl+F . Жмем Crtl+T
(свободная трансформация) и поворачиваем на 90 градусов.
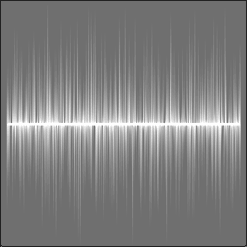
Получаем:

Шаг 3. Берем
Rounded Rectangle Tool (U) c радиусом 50 px. рисуем черную
фигуру и применяем к ней стили (прим. это слой перемещаем под слои с
из шага 2):
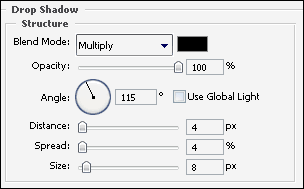
Drop Shadow

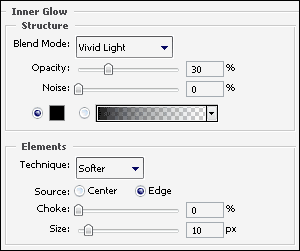
Inner
Glow

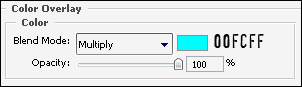
Color
Overlay

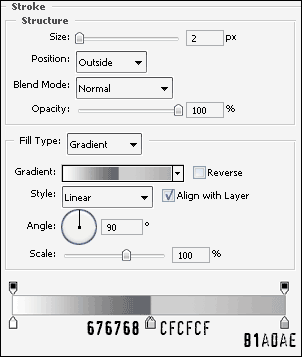
Stroke

Шаг 4.
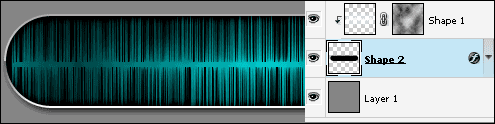
Активируем слой из шага 2, жмем Ctrl+Alt+G , Layer/Layer
Mask/Reveal Al l, далее Filter/Render/Clouds и жмем
Ctrl+F пока не будем довольны результатом:

(прим. так же
можно затемнить края рисуя большой мягкой черной кистью на маске
слоя)
Шаг 5. Создаем новый слой, помещаем его поверх всех
остальных, создаем выделение Elliptical Marquee Tool (M) ,
заливаем белым, загружаем выделение слоя с шейпом (ctrl+mouse
click по иконке слоя) и жмем Delete . Меняем
Opacity на 20 и получаем:

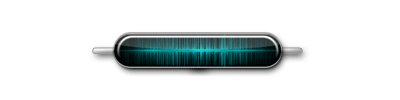
Шаг 6.
Создаем новый слой, берем Rounded Rectangle Tool (U) рисуем
овальный прямоугольник немного меньше старого, жмем
Ctrl+Enter (преобразовать путь в выделение), идем
Edit/Stroke . Получается вот так:

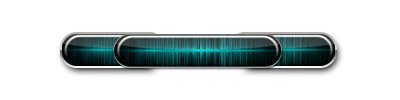
Шаг 7. К
полученному слою применяем
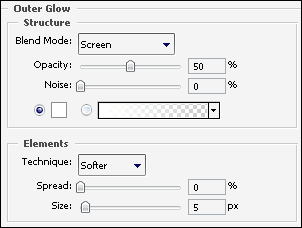
Outer Glow

Далее
Layer/Layer Mask/Reveal All и заливаем черно-белым
градиентом:

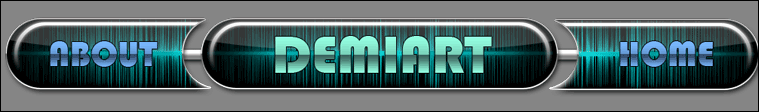
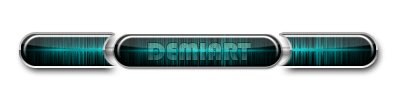
Ну вот и все..)
осталось добавить текст, можно немножко поимпровизировать:

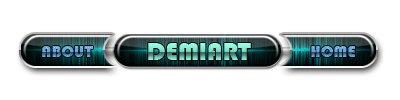
Или даже
так:

Автор:T
Jay | |