| Этот урок больше расчитан на веб-дизайнеров (я не говорю, что
обычным пользовтелям он не нужен, ради собственного разивития можете
попробовать его сделать, кто знает, вдруг после этого вы поймёте,
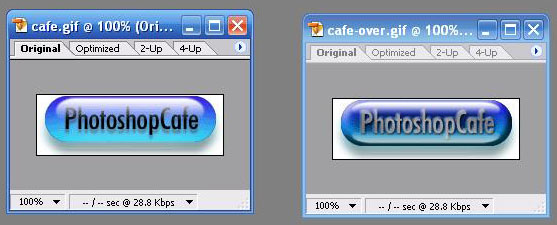
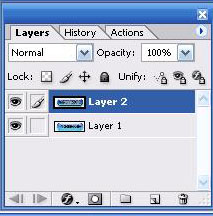
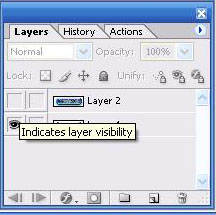
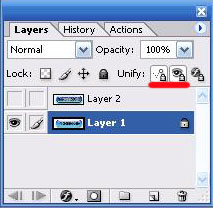
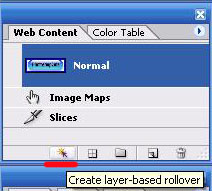
что вы прирожденный веб-дизайнер?))) С ролловерными кнопками все мы часто сталкиваемся, но всё-таки, если вы и понятия не имеете, что это такое, я поясню: помните сайты, на которых при наведению на кнопку она меняла свой цвет (становилась вдавленной, выпуклой - нужное подчеркнуть), а когда вы убирали с неё курсор, она становилась такой же, как и до наведения? Это и есть ролловерные кнопки. Ролловерные кнопки, как правило, делают в программе по верстке сайтов Дримивер, но в Фотошопе, точнее Image Ready, как мне кажется, возможностей большей для их создания. И так... приступим! Шаг 1 Сначала откройте Image Ready. Для создания ролловерной кнопки вам понадобятся два изображения: до наведения курсора и после.  Шаг 2 Скопируйте изображение второй кнопки в вставьте его над слоем с первой:  Убирите видимосто со второго слоя:  Теперь нажмите на кнопочки Unify Layer Position (не менять позицию слоя, первый замочек в ряду Unify) и Unify Layer Visibility (слой будет оставаться постоянно видимы, находится в том же ряду, только это уже второй замочек):  Шаг 3 Перейдите на палитру Web Content (если у вас её нет, откройет через Window). Находясь на первом слое, нажмите кнопочку Create layer-based rollover:  Перейдите на воторой слой, на той же панельке нажмите кнопочку Create rollover state:  Сделайте видимым второй слой. Шаг 4 На панеле инструментов, нажмите кнопочку Preview Document (Y). Теперь попробуйте навести курсор на вашу кнопчку. Ну как? Чувствуете себя веб-дизайнером?)))  Можно сделать так, например, чтобы ваше второе изображение появлялось, если вы кликните на первое изображение. Для этого кликните по вашему Rollover States'y правой кнопкой мыши и в выпавшем меня поставьте галочку на "Click":  Для непосредственной загрузки роловера на сайт, воспользуйте палитрой Slice (если её нет, опять же попробуйте открыть через Window) и в поле URL введите адрес вашего сайта  Заключение Если вы хотите посмотерть, как работает ваша новая кнопочка в окне браузера исключетльно своего компьютера, просто в отдельной папочке создайте пустую веб-страничку, потом вернитесь в Image Ready File -> Save Optimized As..., выберите вашу веб-страничку, а поле Тип файла выберите: HTML and Images (*html). Сохраните, зайдите на вашу страничку с кнопочкой и наслаждайтесь! Автор/Перевод: Roxanne |