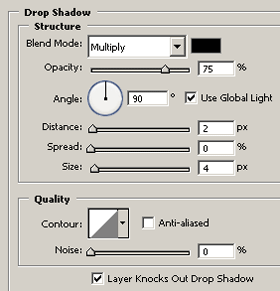
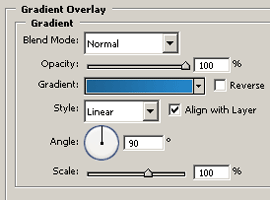
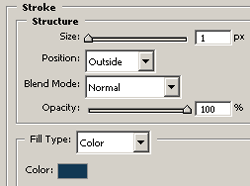
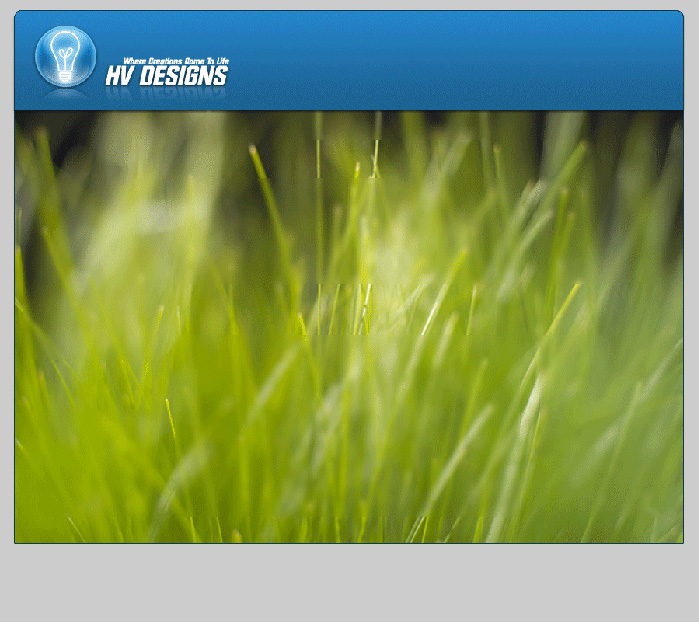
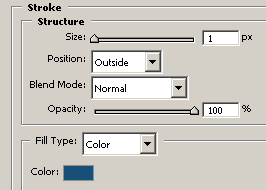
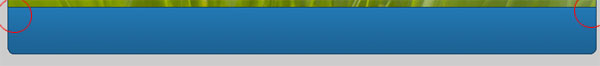
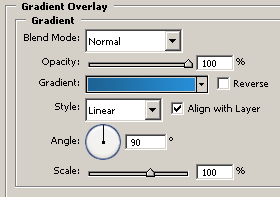
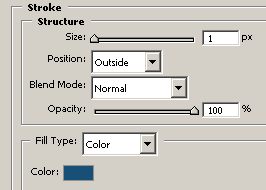
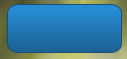
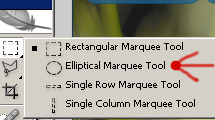
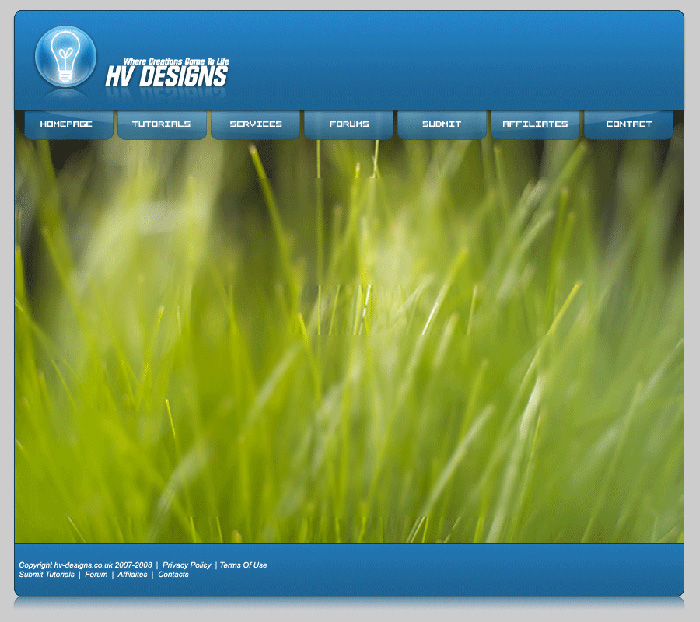
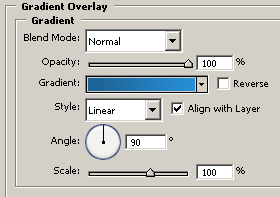
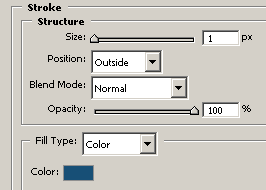
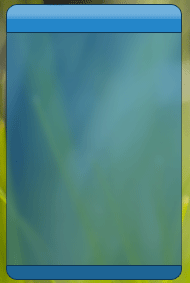
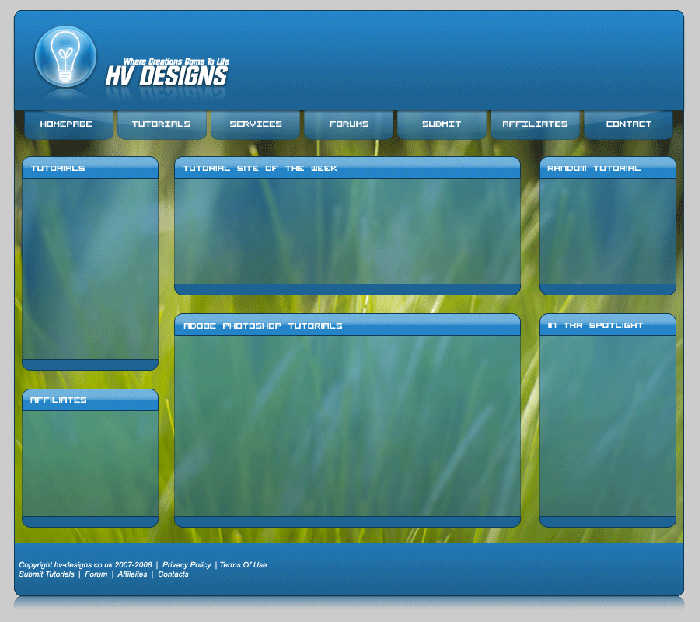
| ШАГ 1. Создайте новый документ 900x800 , залейте фон цветом #cccccc , создайте новый слой под названием "заголовок". Далее рисуем сверху прямоугольник со скруглёнными краями (U ):  После того, как Вы закончили рисовать прямоугольник, нажмите на него правой кнопкой мышки и выберите «Образовать выделенную область …». С помощью Прямоугольного выделения (М ), зажав ALT , избавьтесь от нижних скруглённых углов:  Ваша форма должна иметь квадратные углы внизу и закругленные углы в верхней части. Если всё в порядке залейте выделение белым цветом. Далее двойной щелчок по слою "заголовок", и выставляем следующие настройки:    ШАГ 2. Теперь нужно добавить логотип сайта:  (В создании логотипа Вам могут помочь следующие ссылки reflection и orb ,правда они на английском языке, но я думаю, что на Demiart`e эти уроки есть). В настоящее время «сайт» должен выглядеть вот так:  Ну а теперь нам потребуется Vista фон (трава). Если у Вас нет подходящего изображения, то возьмите это Vistagrass Вставляем траву под слой с заголовком. Жмём Ctrl+T, чтобы трансформировать изображение. Изменяйте размеры до тех пор, пока не будет похоже на это: (необходимо оставить немного места снизу)  Не забудьте применить к слою следующие параметры:  ШАГ 3. Дублируем слой "заголовок". Дубль переименуем в "колонтитул". Идём в Edit > transform > flip vertical , нажимаем Ctrl+T , изменяем размер примерно наполовину и переносим колонтитул вниз:  Можно сделать отражение нижнего колонтитула (об этом можно узнать в ссылке, которую я дал выше), а также написать необходимую Вам информацию:  После преобразований должно получиться следующее:  ШАГ 4. Далее рисуем кнопку. На новом слое рисуем небольшой прямоугольник со скруглёнными краями(U ). Создаём выделение, заливаем его белым цветом. Добавляем следующие настройки слоя:   Ваша кнопка должна выглядеть следующим образом:  Установите непрозрачность кнопки 70%, дублируйте слой столько раз, сколько необходимо, и расставляйте дубли под Ваш заголовок:  Дальше необходимо скрыть все слои, за исключением слоёв с кнопками, и объединить все видимые в один слой. Теперь все кнопки должны находиться на одном слое. Сейчас берём Elliptical marquee tool . Создайте новый слой выше слоя с кнопками.  Делаем выделение так, как показано на рисунке, заливаем его белым цветом:  Далее Ctrl+клик по слою с кнопками (загрузится выделение). Применяем Select > inverse (Shift+Ctrl+I ), жмём Delete (удаляем лишнее). Установите непрозрачность слоя на 30%:  ШАГ 5. Создайте две формы, похожие на Ваши верхний и нижний колонтитулы (они были сделаны по такому же принципу, только в меньших масштабах).  Не смущайтесь, если увидите голубую полоску на верхнем колонтитуле. Принцип её создания такой же, как и в 4 шаге, только вместо Elliptical marquee tool , используется Rectangular marquee tool . Далее выберите Rectangular marquee tool , на новом слое (поместите его под колонтитулы) сделайте выделение, соединяющее колонтитулы, залейте его белым цветом. К слою применяем:   Установите непрозрачность до 60%:  Размножьте окна в нужном количестве. В заключении окна и фон можно размыть с помощью Filter > blur > guassian blur . Вот и всё. Надеюсь, что не отнял у Вас много времени.  Автор: HV-DESIGNS Перевод: Selestial |